Adding Photos
There are four ways to add pictures to your pages: Image Elements, Slideshow Elements, Gallery Elements, and via Headers. The most commonly used of these is the Image Element, so we'll focus put our focus there in this article.
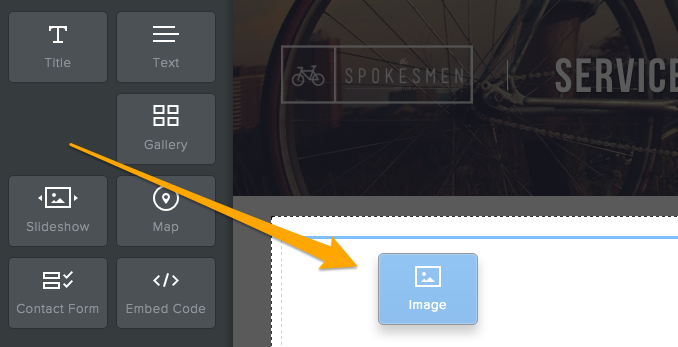
Drag the image element to a page. Then click on the element to open the dialog box.
Drag the image element to a page. Then click on the element to open the dialog box.
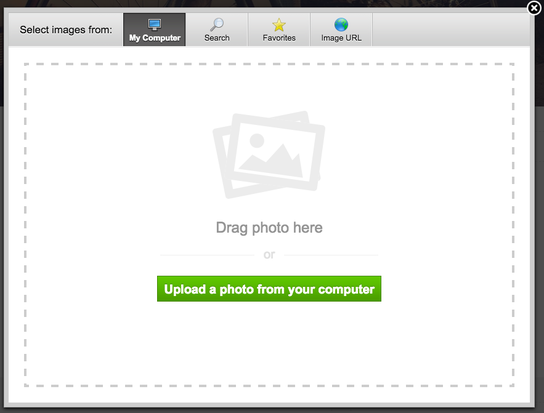
There are several ways to add a photo. The most direct is to upload an image from your own computer, by dragging an image from your desktop into the window, or clicking the green “Upload a photo” button and selecting the file.
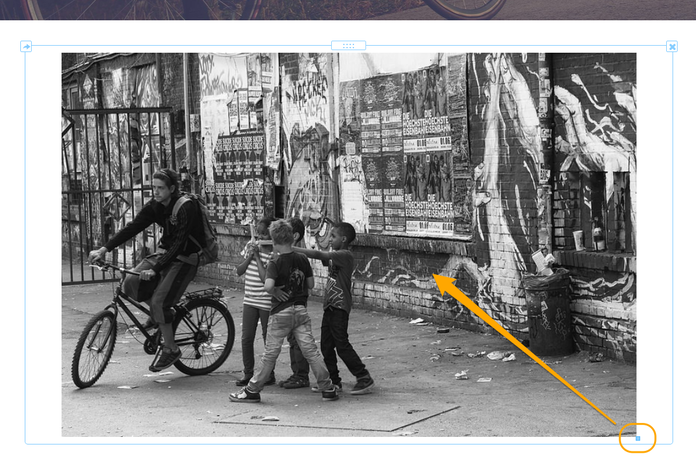
The size of a picture will vary after upload, but it may be a different size than you'd like and will often be as wide as the entire site.
You can alter this, though; hover over over the image and a blue box in the lower right corner will appear, which you can click and drag to adjust the image’s size.
You can alter this, though; hover over over the image and a blue box in the lower right corner will appear, which you can click and drag to adjust the image’s size.
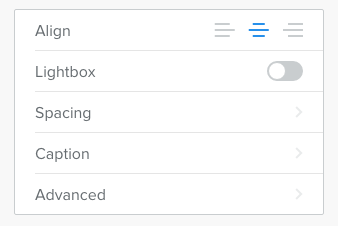
Clicking on the photo also opens up a settings dialog box that you can use to make further changes.
Notable controls:
- Link: This option turns the image into a link. We cover links later in this guide.
- Lightbox: If you turn this on then any visitor who clicks the image on your site will be shown a larger version.
- Spacing: Makes minor adjustments to the amount of white space around the picture.
- Caption: Lets you add a basic text caption under the pic.
- Advanced: Allows you to adjust (or turn off / on) the border around the picture.
And the Edit Image button will open a simple image editor, where you can add basic effects, rotate, or crop your image.
Once you've made any changes click OK. If you don't like the changes you can click Crop again to readjust or click the grey Cancel button to drop out of the editor.